


I created this website to share my capabilities. When using facebook's React library, the door is open to many new possibilities. These new possibilities are enabled by message passing features such as props and states. I attempted to put examples that use these elements together so I can speak about them.

A component can maintain internal state data. When a component’s state data changes, the rendered markup will be updated. The example above counts how many times the clicks button is pressed. The features shared in this simple example enable great changes because of how react works: math the state changes, the effect are reflected smoothly, without having to refresh and without having to change the url.

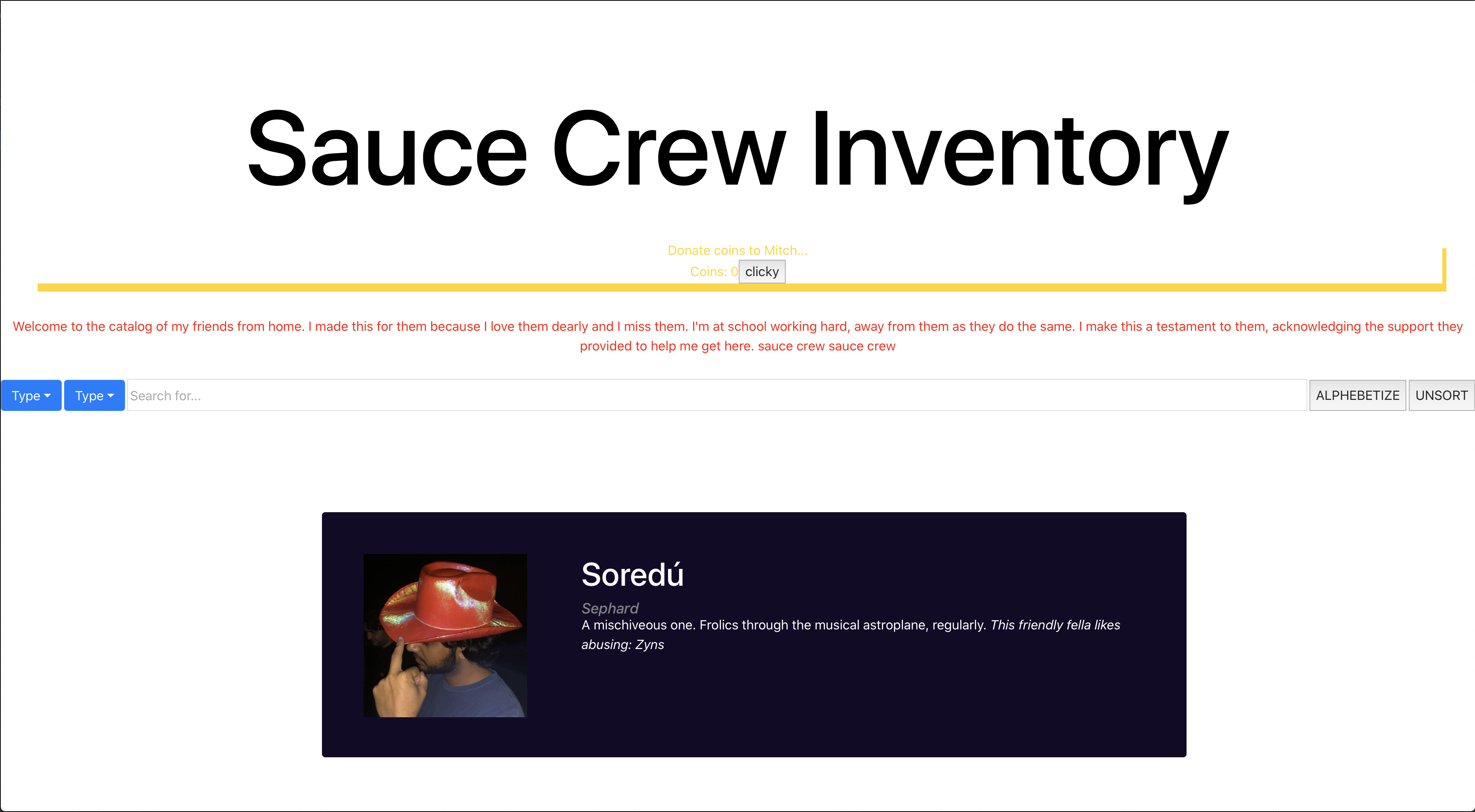
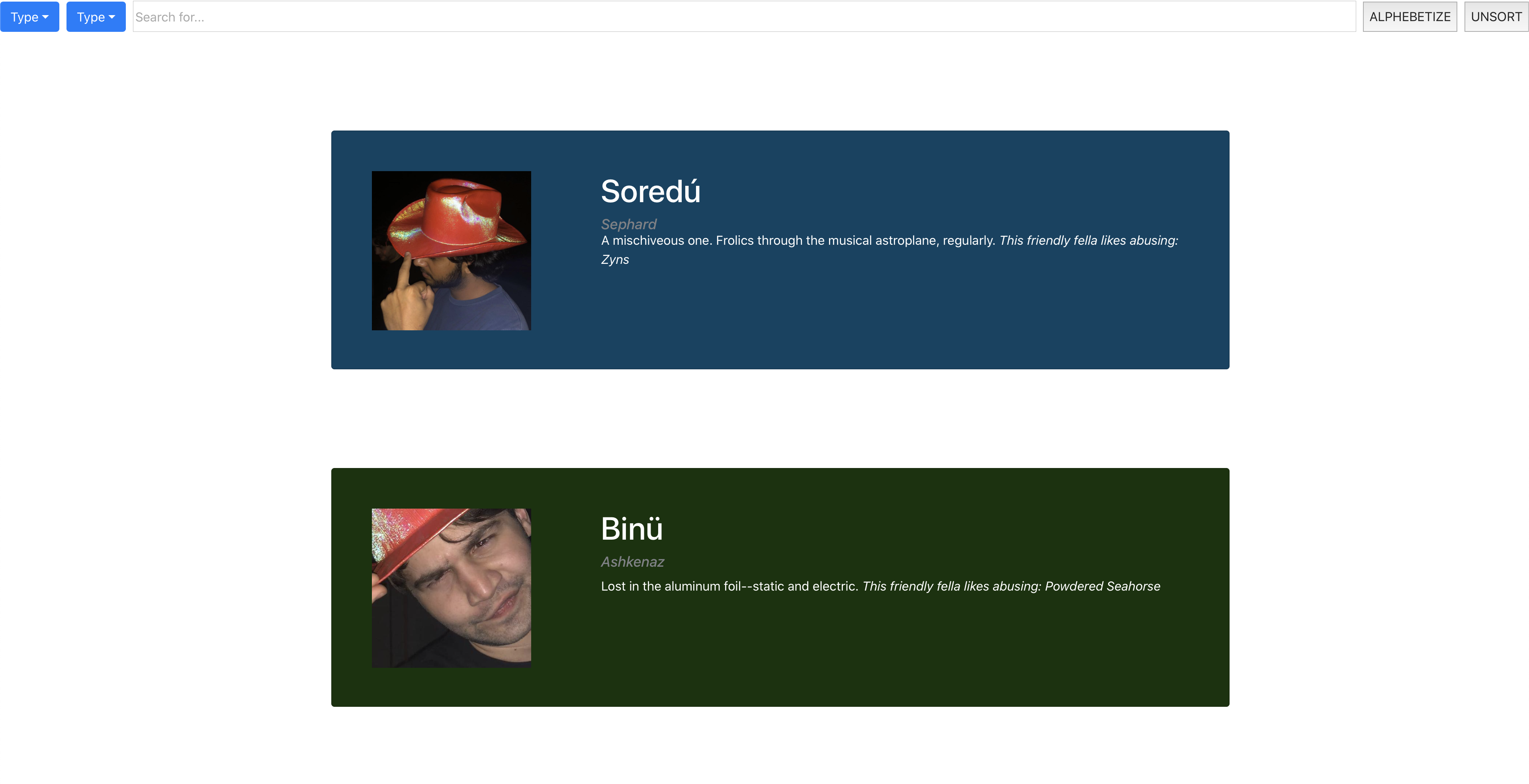
A component can be passed input data to create extensible code. Above, a card component was designed to take in people input. The data of each person populates the cards' images and text. This same function could allow for radically different websites personalized on a user by user basis.
The list above functions as a live filterable list. That is, the changes are reflected without the need to refresh the webpage. This can be contrasted with some lists such as Amazon's catalog which does require a refresh after settings are changed. The above project can be visited here.